
실습을 하다보면 CSS 파트에서 flex:1 이라는 속성이 자주 등장한다.
flex 속성은 flex-grow, flex-shrink, flex-basis를 한번에 나타낸다
1.flex-grow
- 밑에서 나올 flex-basis(flex item의 기본 크기)보다 늘어날 수 있는지 결정하는 속성
- 디폴트 값은 0으로, inflexible한 상태를 의미(즉, 화면이나 플렉스 컨테이너의 너비 변경과 상관 없이 원래의 크리 유지)
- 숫자의 의미: flex-basis를 제외한 나머지 여백을 해당 비율로 나눠 갖겠다는 의미
- flex-grow 속성의 값으로 1이상의 숫자가 오게 되면, 화면의 넓이에 따라 유동적으로 변화 = flexible
2.flex-shrink
- flex-basis(flex item의 기본크기)보다 줄어들 수 있는지 결정하는 속성
- 위의 flex-grow와 공통점이 많다
- 디폴트 값은 1로 1이상의 속성 값이 주어지면 해당 비율로 줄어들 수 있음을 의미 = flexible
- 값으로 0이 온다면, flex-basis보다 줄어들지 않으므로 고정 너비를 설정할 수 있다. = inflexible
3.flex- basis
- flex item의 기본 크기
- 디폴트 값인 auto는 컨텐츠의 너비만큼을 의미
- flex-direction이 row 일때는 너비, column일 때는 높이를 의미
- 단위로는 px,% rem 등 모든 단위 사용
flex : 1 은?
flex : 1d의 의미는 무엇인가
flex : 1 을 풀어서 보면
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%를 의미한다.
즉, flex-basis가 0이므로 점유 크기를 0으로 만든 후 화면 비율에 따라 유연하게 늘어나거나 줄어들 수 있음을 만드는 속성이다.
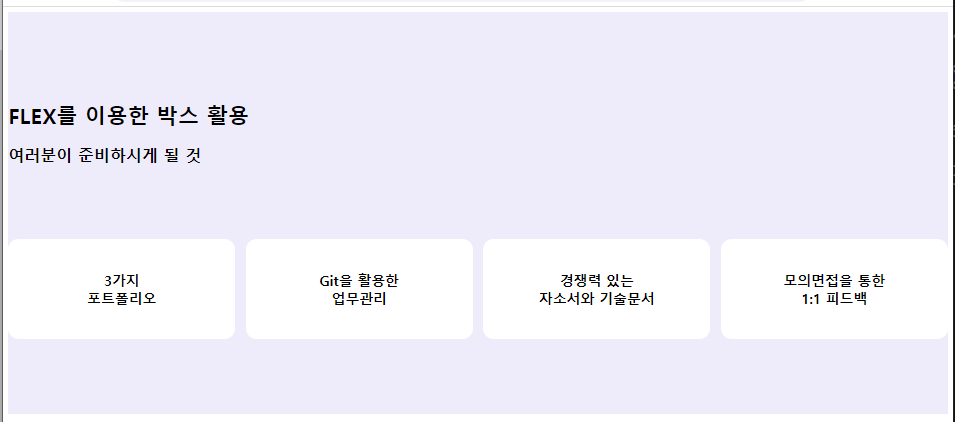
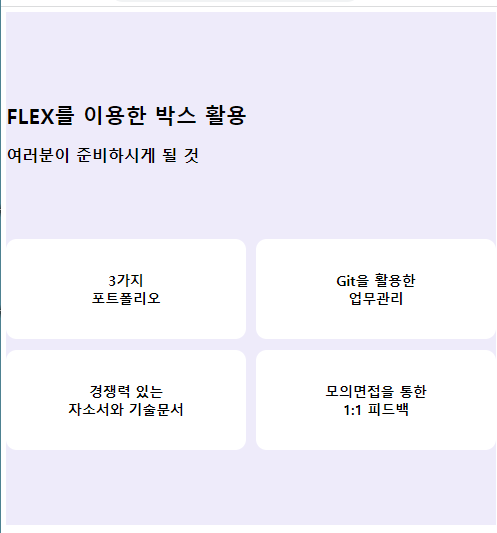
위에 홍보사이트 적용 사례를 살펴보자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex 활용</title>
<link rel="stylesheet" href="public/curriculumtext.css">
</head>
<body>
<div id="curriculum">
<div class="container">
<div class="title-box">
<h1>FLEX를 이용한 박스 활용</h1>
<h2>여러분이 준비하시게 될 것</h2>
</div>
<div class="box-wrapper">
<div>
<div class="box">
<div class="square">
<div>
<div class="img"></div>
</div>
</div>
<p>3가지<br />포트폴리오</p>
</div>
<div class="box">
<div class="square">
<div>
<div class="img"></div>
</div>
</div>
<p>Git을 활용한<br />업무관리</p>
</div>
</div>
<div>
<div class="box">
<div class="square">
<div>
<div class="img"></div>
</div>
</div>
<p>경쟁력 있는<br />자소서와 기술문서</p>
</div>
<div class="box">
<div class="square">
<div>
<div class="img"></div>
</div>
</div>
<p>모의면접을 통한<br />1:1 피드백</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>squar 4개를 생성하고 min-width를 통해 웹 사이트 크기에 따라 위치 변환을 해보자.
#curriculum {
background-color: #eeebfa;
padding: 7rem 0;
/* display: none; */
}
#curriculum .box-wrapper {
margin-top: 7rem;
}
#curriculum .box-wrapper,
#curriculum .box-wrapper > div {
display: flex;
flex: 1;
gap: 1rem;
flex-wrap: wrap;
min-width: 30rem;
}
#curriculum .box-wrapper .box {
flex: 1;
border-radius: 1rem;
overflow: hidden;
}
#curriculum .box-wrapper .box p {
background-color: white;
padding: 3rem 0;
margin: 0;
font-size: 1.3rem;
font-weight: 900;
text-align: center;
}
.img {
background-color: aqua;
width: 100%;
height: 100%;
}


'블록체인 sw개발자' 카테고리의 다른 글
| [JS] 호이스팅 (0) | 2023.06.27 |
|---|---|
| JS Runtime (0) | 2023.06.26 |
| [HTML] 사진,지도 삽입 (0) | 2023.06.26 |
| [HTML] 명함, 사진 (0) | 2023.06.22 |
| [HTML] Slide (0) | 2023.06.21 |


