폼을 알게 모르게 웹에서 많이 사용합니다. 사용자 의견이나 정보를 알기 위해 입력할 큰 틀을 만드는데
사용되기 때문이다. 폼은 입력된 데이터를 한 번에 서버로 전송합니다.
전송한 데이터는 웹 서버가 처리하고, 결과에 따른 또 다른 웹 페이지를 보여줍니다.
이번 글에서 우리가 잘 모르는 폼의 내부적인 동작과정부터
폼의 큰 틀을 구성하는 엘리먼트에 대해 알아보겠습니다.
1. 폼 태그 동작방법
- 폼이 있는 웹 페이지를 방문합니다.
- 폼 내용을 입력합니다.
- 폼 안에 있는 모든 데이터를 웹 서버로 보냅니다.
- 웹 서버는 받은 폼 데이터를 처리하기 위해 웹 프로그램으로 넘깁니다.
- 웹 프로그램은 폼 데이터를 처리합니다.
- 처리결과에 따른 새로운 html 페이지를 웹 서버에 보냅니다.
- 웹 서버는 받은 html 페이지를 브라우저에 보냅니다.
- 브라우저는 받은 html 페이지를 보여줍니다.

2. 폼 태그 속성
폼 태그 속성에는 name, action, method, target 등이 있습니다.폼 속성을 이용하여 전송할 때 어디로 보내야 하는지 그리고 어떤 방법으로 보낼지 정합니다. 폼 태그 속성은 다음과 같습니다.
- action : 폼을 전송할 서버 쪽 스크립트 파일을 지정합니다.
- name : 폼을 식별하기 위한 이름은 지정합니다.
- accept-charset : 폼 전송에 사용할 문자 인코딩을 지정합니다.
- target : action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정합니다.
- method: 폼을 서버에 전송할 http 메소드를 정합니다.(GET 또는 POST)
3. 폼을 구성하는 다양한 엘리먼트
폼 엘리먼트 그룹<field>, <legend> 태그
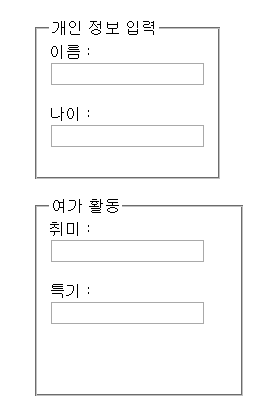
<field> 태그는 폼 태그 안에 관련 있는 폼 엘리먼트들을 그룹화할 때 사용합니다. 그리고 <fieldset> 태그 하위에<legend> 태그를 사용하여 그룹화한 폼 엘리먼트들을 목적에 맞게 이름을 지정합니다. 아래 그림과 같이 만들 수 있습니다.
<html>
<head>
</head>
<body>
<form action ="#" accept-charset="utf-8" name="person_info" method="get">
<fieldset style="width:150">
<legend>개인 정보 입력</legend>
이름 : <input type="text" name="name"/><br><br>
나이 : <input type="text" name="age/><br><br>
</fieldset>
<br>
<fieldset style="width:180; height:180">
<legend>여가 활동</legend>
취미 : <input type="text" name="hobby"/><br><br>
특기 : <input type="text" name="specialty"/><br><br>
</fieldset>
</form>
<body>
<html>

'블록체인 sw개발자' 카테고리의 다른 글
| CSS(Cascading Style Sheet)란 (0) | 2023.06.15 |
|---|---|
| HTML에 CSS 적용하기 (0) | 2023.06.15 |
| [HTML] <input><meta> 아이디 , 설문조사 만들기 (0) | 2023.06.14 |
| 웹 브라우저와 웹 편집기 및 Visual studio code 설치와 기능 (0) | 2023.06.13 |
| 웹 브라우저의 종류 와 구조 (0) | 2023.06.13 |


