css 기본 문법
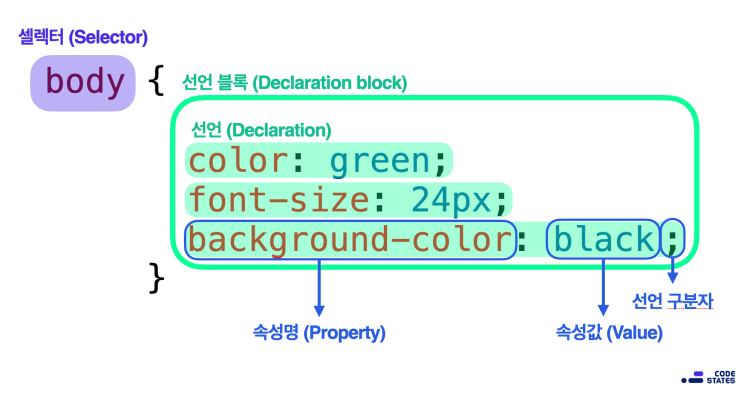
css 문법은 크게 셀렉터와 선언 블록으로 나뉩니다, 먼저 셀렉터로 스타일을 지정할 HTML 요소나 id, class 등을 선택한 뒤 그에 대한 스타일을 선언 블록인 중괄호{} 사이에 지정하는 방식입니다. 그리고 각각의 스타일 속성들은 세미콜론 ';' 으로 구분합니다.

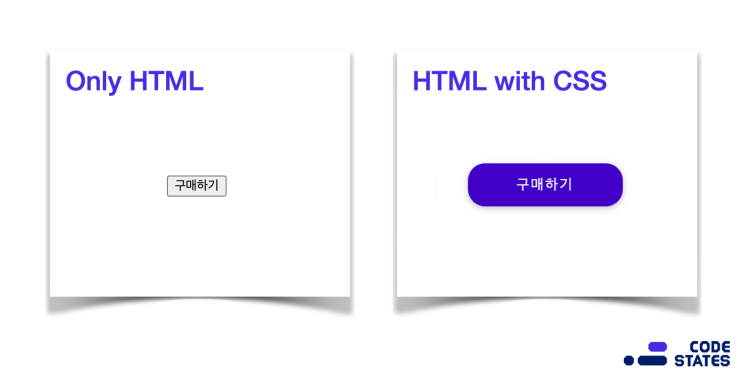
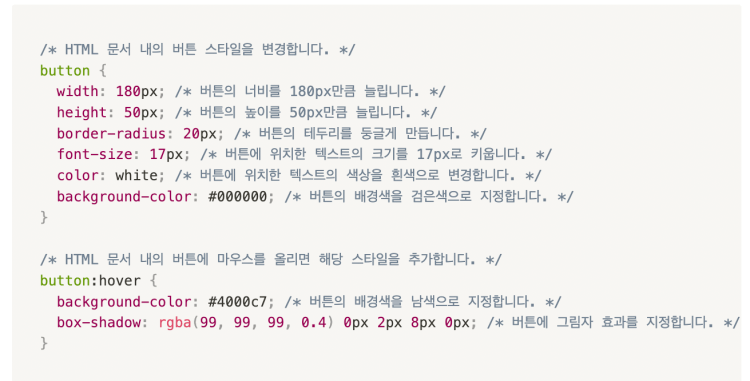
예시를 통해 알아보도록 하겠습니다. 위에서 다룬 버튼 요소에 지정된 CSS를 살펴보겠습니다. 주석에 적힌 내용을 CSS 문법으로 작성한다면 다음 과 같습니다.


HTML 태그 이외에도 #를 이용하여 특정 요소에 지정된 id에 따라 스타일을 지정하거나 . 을 이용하여 class를 공유하는 특정 요소들의 스타일을 지정할 수 있습니다.


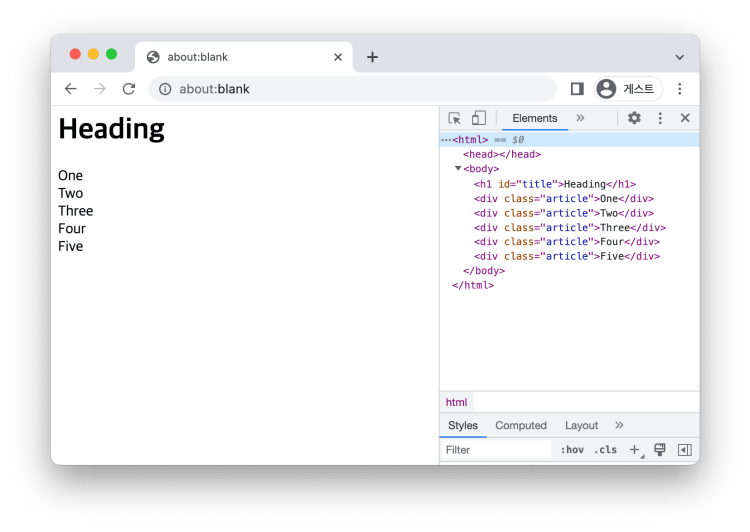
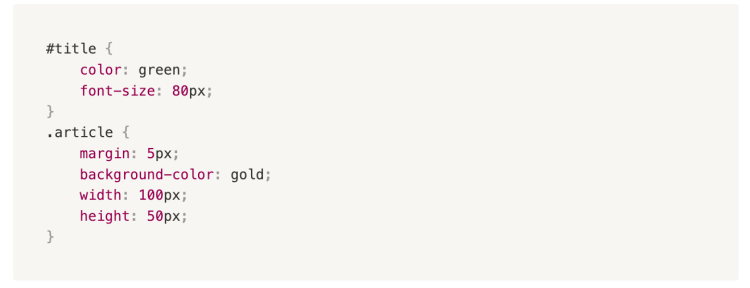
id 속성은 웹 페이지 내의 유일한 요소에 지정합니다. class의 경우에는 웹 페이지 내의 여러 요소에 지정할 수 있습니다.위 HTML 문서에서 <h1>태그의 id로 "tittle" 이 지정되어있고 <div> 태그의 class가 "article"로 지정되어 있스빈다. 여기서 HTML 태그의 스타일이 아닌 id와 class를 선택해 CSS를 작성한다면 위와 같이 작성할 수 있습니다.

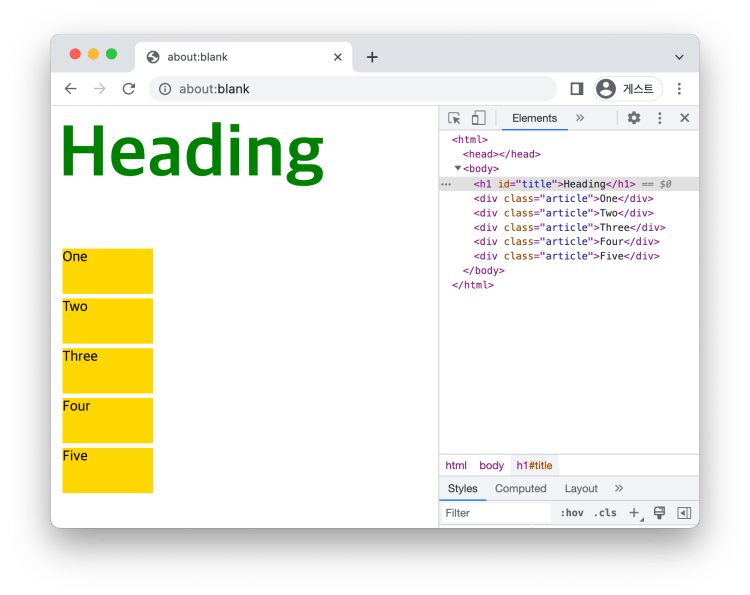
해당 CSS를 적용한다면 다음과 같은 화면으로 바뀌게 됩니다. article이라는 class를 공유하는 모든 요소에 동일한 스타일이 적용된 것을 확인할 수 있습니다. 만약 특정 요소에 id, class가 모두 지정되어 있다면 스타일이 적용되는 우선순위는 tag < class < id 가 됩니다.
HTML에 CSS 적용하기
CSS 문법에 대해 알아봤으니 이제 작성한 CSS를 HTML과 연결할 차례입니다. HTML과 CSS를 연결하는 방법은 크게 3가지로 나누어집니다.
다음과 같이 <h1>의 색상은 빨간색으로 바꾸고 배경색을 노란색으로 바꾼다고 가정해보겠습니다.

인라인 스타일 (Inline Style)
HTML 태그 내에 style 속성을 이용하여 CSS를 지정할 수 있습니다. 이 방법의 경우 이미 스타일을 적용할 요소가 지정되어 있기 때문에 선택자 및 선언 블록없이 바로 스타일 속성값을 지정합니다.
내부 스타일 시트(Internal Stylesheet)
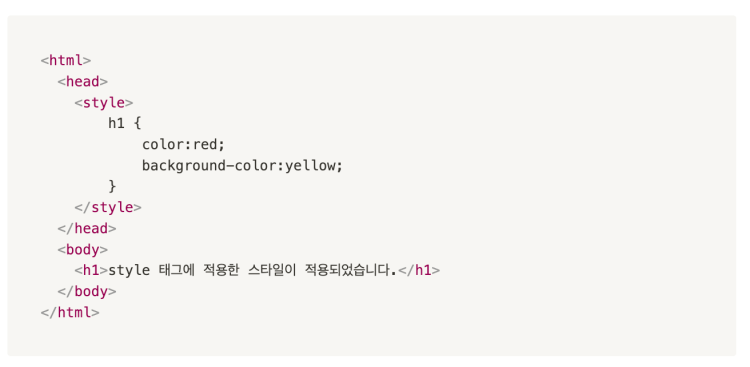
HTML 문서의 <head> 태그 내에 <style> 태그를 삽입하고 해당 태그 사이에 CSS 문법을 작성해 스타일을 지정할 수 있습니다. 이 경우 해당 HTML 문서에만 스타일이 적용됩니다.

외부 스타일 시트(External Stylesheet)
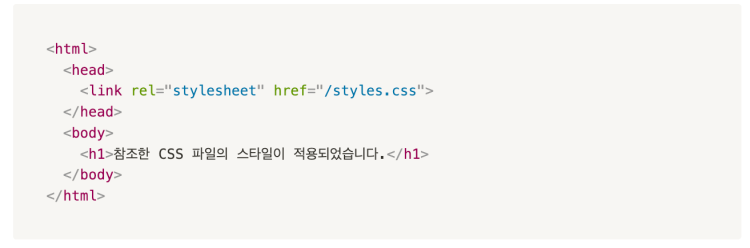
HTML 문서 내부가 아닌 외부에서 CSS 파일을 작성했다면, HTML 문서의 <head> 태그 내에 <link> 태그를 삽입하여 HTML 문서에 CSS를 연결할 수 있습니다. <link> 태그의 rel 속성을 stylesheet로 지정하고 herf 속성으로 CSS 파일의 경로를 지정하여 연결할 수 있습니다.

EX)
/* #css-file .display {
margin: 50px; }*/
#css-file {
padding: 50px 100px 10px 20px;
}
#css-file .display div{
display: block;
display: inline;
display: inline-block;
display: none;
}
#css-file .text {
color: crimson;
font-size: 2rem;
font-weight: 900;
font-family: "굴림";
font-family: "돋움";
font-style: italic;
font-style: oblique;
font-style: normal;
text-shadow: 0 0 2px black;
text-align: center;
text-align: end;
text-decoration: underline solid blue;
text-decoration: overline dotted black;
text-decoration: line-through dashed green;
text-transform: uppercase;
text-transform: lowercase;
text-transform: capitalize;
letter-spacing: 30px;
line-height: 100px;
/* text-decoration-color 모든 줄 색을 설정 */
}
'블록체인 sw개발자' 카테고리의 다른 글
| [HTML] Animation 미디어 쿼리 (0) | 2023.06.16 |
|---|---|
| CSS(Cascading Style Sheet)란 (0) | 2023.06.15 |
| [HTML] 폼(form) (0) | 2023.06.14 |
| [HTML] <input><meta> 아이디 , 설문조사 만들기 (0) | 2023.06.14 |
| 웹 브라우저와 웹 편집기 및 Visual studio code 설치와 기능 (0) | 2023.06.13 |


