1. 미디어 쿼리(Media Query)
- - 미디어 쿼리는 특정 조건이 true인 경우에만 코드 블록{ } 내부의 CSS 코드를 실행해주는 구문입니다.
- - 다른 매체 유형/장치에 대해 서로 다른 스타일을 적용하는데 사용합니다.
- - 보통 스크린 사이즈를 조건으로 걸어 반응형웹에서 많이 사용하는 코드입니다.
- - 미디어 쿼리는 반응형웹디자인을 데스트톱, 랩톱, 태블릿 및 휴대폰에 각각 CSS언어를 전달해줄 수 있기 때문입니다.
- - 또 미디어 쿼리를 사용하여 특정 스타일이 인쇄된 문서 또는 화면 판독기에서만 사용되도록도 할 수 있습니다.

2. 뷰포트 너비(width)에 맞춘 미디어 쿼리
- 우선 뷰포트 너비에 맞춘 미디어 쿼리를 보도록 하겠습니다.
- 데스크톱, 태블릿, 모바일에 각각 맞춰 반응형 웹의 기초를 쌓아보도록 하겠습니다.

1) Desktop (데스크탑 규격)

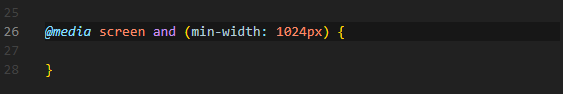
- - 보통 PC 데스트탑모니터의 최저해상도를 [1024x768]이라고 합니다.
- - 물론 요즘에는 이렇게나 작은 모니터를 쓰는 분들은 많이 없지만, 혹시나 있을지 모르는 모니터 해상도를 대비해야 합니다.
- - 그래서 사이즈 조건에 [ min-width: 1024px ]이라고 적었습니다.
- - 실무에서는 1024px을 너무 작게 봐서, 콘텐츠 최소 사이즈로 잡는 경우도 많이 있습니다. 이러한 것은 프로젝트를 같이 진행하는 개발자들끼리 상의하여 잘 지정하면 될 것 같습니다.
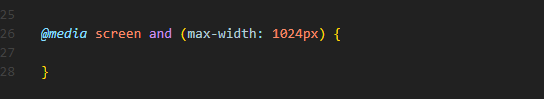
tablet(태블릿 규격)

- - 태블릿은 PC 해상도보다 숫자를 하나 적게 쓰면 됩니다.
- - 위에서 제가 PC최저해상도를 1024px이라고 했죠? 그래서 전 예시로 1023px로 작성하였습니다.
Mobile 모바일 규격

- - 태블릿은 중 가장 작은 사이즈는 [ 768x1024 ]인 아이패드입니다.
- - 그래서 그보다 한 개 작은 숫자인 767px로 적었습니다.
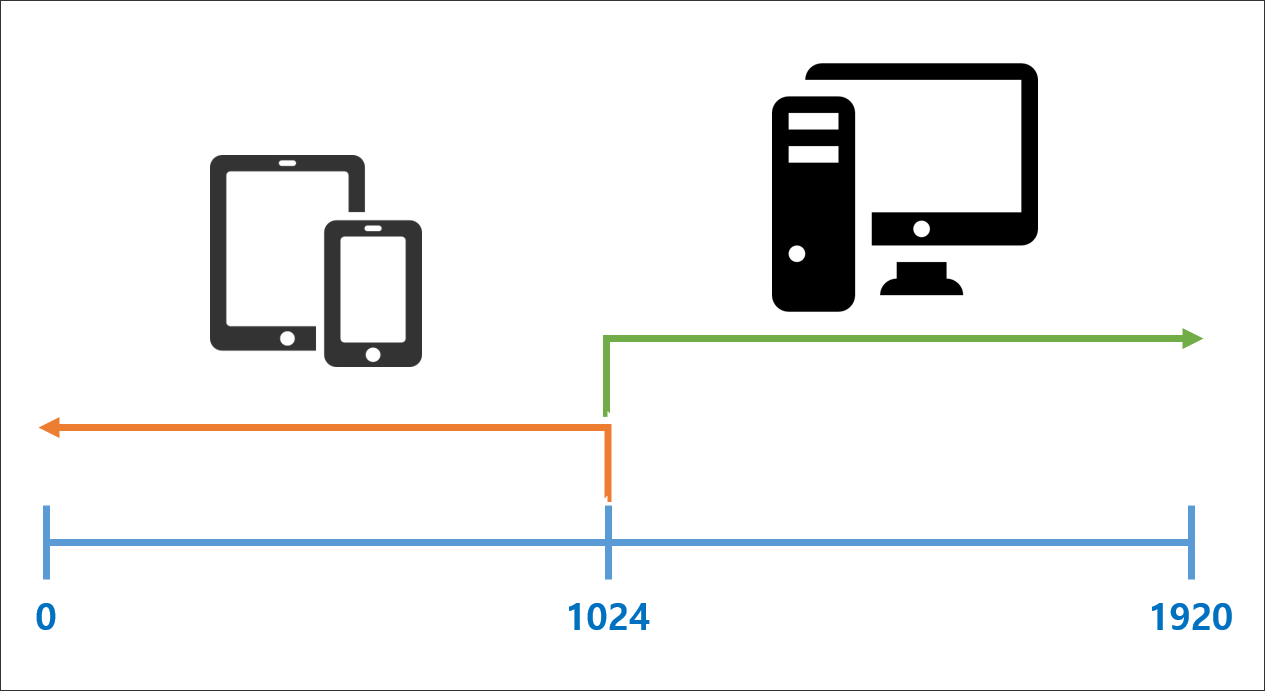
PC 데스크톱은 왜 [ min-width ]를 쓰고, 태블릿/모바일은 왜 [ max-width ]를 쓰나요?

- 보통 반응형 웹 디자인을 보면 PC 데스크톱과 태블릿/모바일 디자인이 현저히 다릅니다. 그래서 분기를 만들어 준다고 생각하면 좋을 듯합니다. 2개의 디자인이 전혀 다르기 때문에 CSS가 엉키지 않도록 분기를 만들어서 각각 처리하려고 하는 거죠. PC는 최소 사이즈가 1024px~정말 큰 수치, 태블릿/모바일은 0~1023까지다라고 분기를 만들어주는 것입니다.
ex)
@media only screen and (max-width: 1000px) {
#root {
background-color: #ddd;
}
}
@media only screen and (max-width: 900px) {
#root {
background-color: #bbb;
}
}
@media only screen and (max-width: 800px) {
#root {
background-color: #999;
}
}
@media only screen and (max-width: 700px) {
#root {
background-color: #777;
}
}


'블록체인 sw개발자' 카테고리의 다른 글
| [피그마] 웹사이트와 html (0) | 2023.06.17 |
|---|---|
| [html] CSS박스 모델 (0) | 2023.06.16 |
| CSS(Cascading Style Sheet)란 (0) | 2023.06.15 |
| HTML에 CSS 적용하기 (0) | 2023.06.15 |
| [HTML] 폼(form) (0) | 2023.06.14 |



